Structure
Widgetbook is flexible and powerful enough to fit into your project's structure.
The structure of your components can be divided into two parts:
- The folder structure in your project, where you place files
- The navigation that will be created in Widgetbook
Let's take a look at a typical Flutter example. In this case, you may add a
components or widgets folder to your projects where you can manage your UI
catalog's structure.
your_flutter_project/
├─ android/
├─ ios/
├─ lib/
│ ├─ main.dart
│ ├─ src/
│ │ ├─ components/
│ │ ├────── containers.dart
│ │ ├────── buttons.dart
│ │ ├─ models/
│ │ └─ services/
│ └─ ...
├─ assets/
│ ├─ images/
│ ├─ fonts/
│ └─ ...
├─ test/
├─ pubspec.yaml
└─ ...
You may adjust based on your team and the project's preferences.
However, placing files in different folders doesn't necessarily reflect the navigation in Widgetbook.
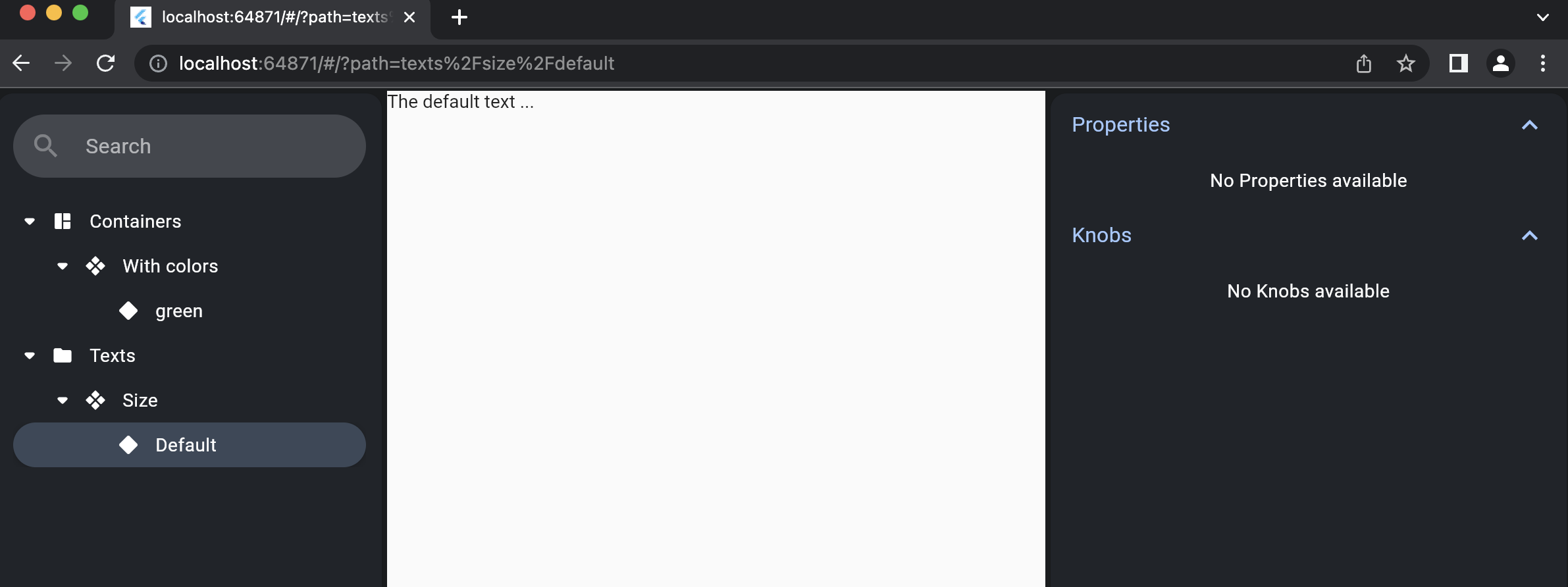
Navigation structure
The navigation structure in Widgetbook depends on which approach you select.
The generator creates the navigation tree based on the component's file location specified for the type parameter of the @UseCase annotation.
Therefore, the navigation structure of the Widgetbook resembles the structure of your application or package.
As of now, it's not possible to configure a different navigation structure using the generator. The Widgetbook team aims to provide a solution in the future.